Being the only content person at a start-up is no easy feat. There’s never a shortage of things to do and most of it is being created for the first time. Here’s some of the things I worked on:
- Auditing design components cross-platform for consistency.
- Building content guidelines and tone/voice document through researching and developing user personas.
- Partnering daily with design, product and dev teams to review user goals, designs and sprint schedules.
Working hand in hand with design creating information architectures to build out responsive user experiences. - Documenting design components and use cases to justify the need for new ones. Creating guidelines for usage.
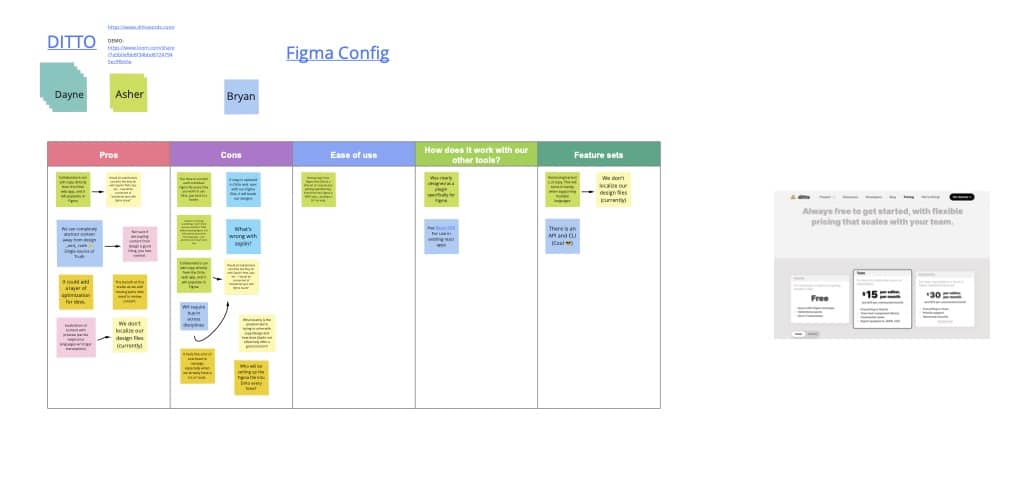
- Workshopping Figma integrations with the design team to implement a content tool to help design and content work together seamlessly.
- Creating sitemaps for the existing website for better conversions.
- Being a liaison between product and design to facilitate successful hand offs of projects with external partners.
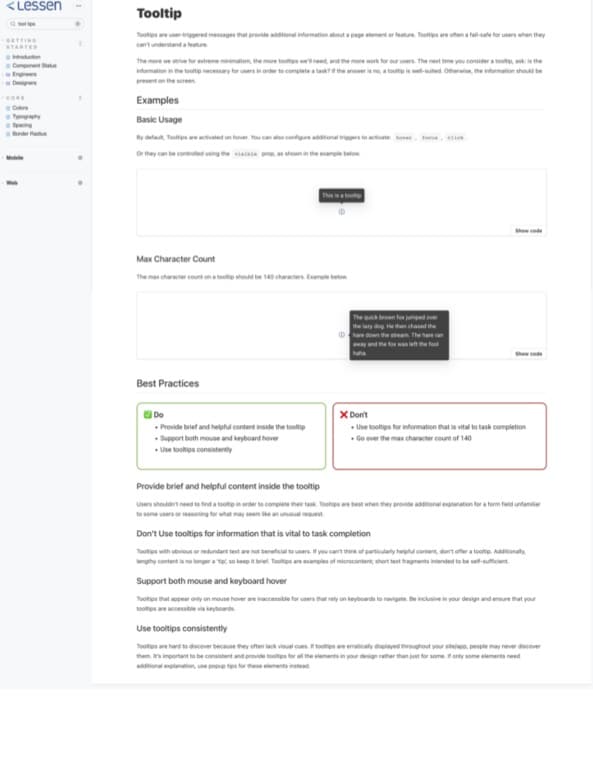
Content Guidelines & Tool Tips


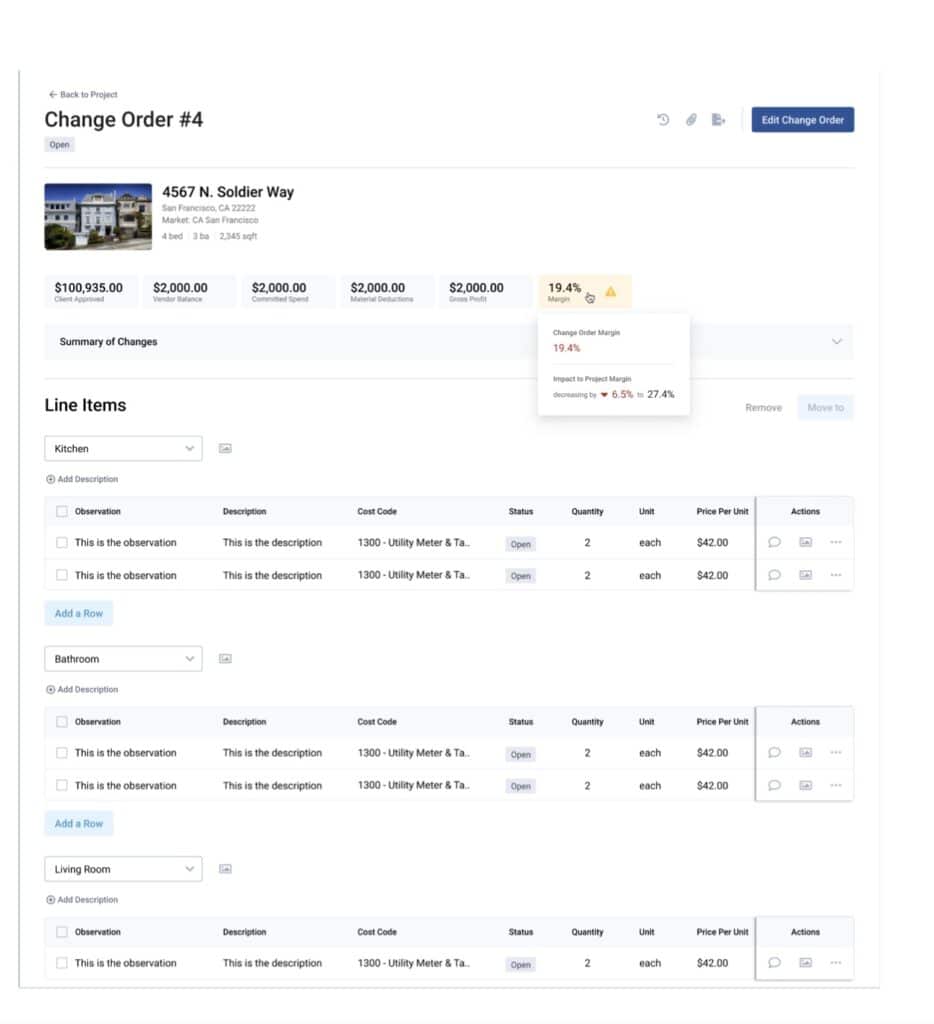
Content Creation
- Responsible for button text, column headers, hover text. Anything that wasn’t auto-populated from the back end was my responsibility.



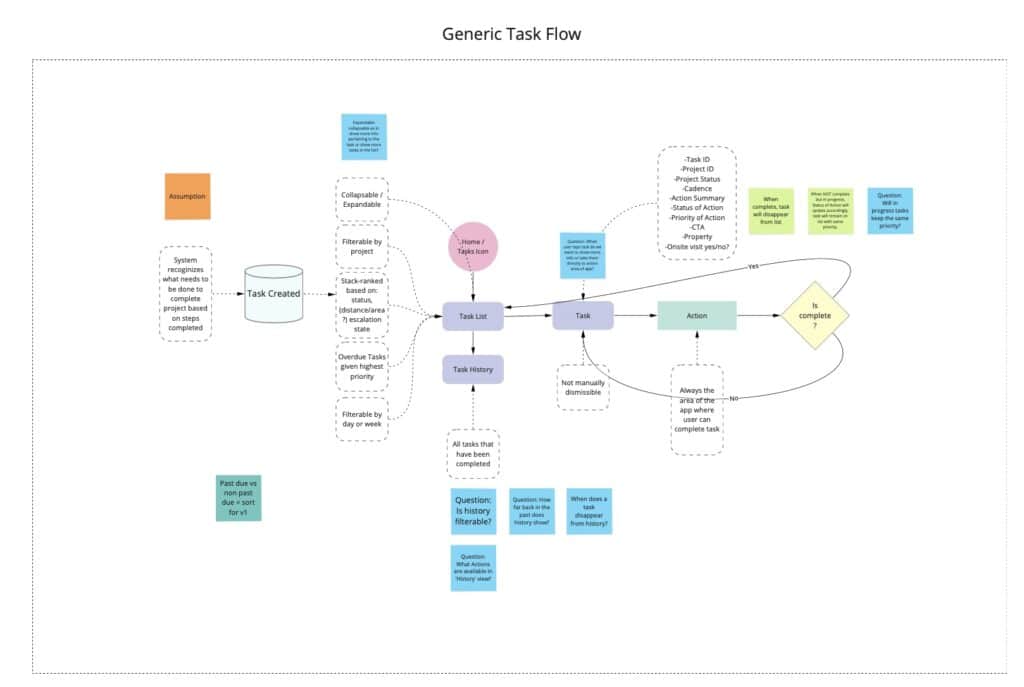
Information Architecture
When a flow was created, together with a designer, we would work on what that journey might look like. This is an example of a Generic Task Flow. Before any design work started, this was the first step to creating all of the paths a user may take.

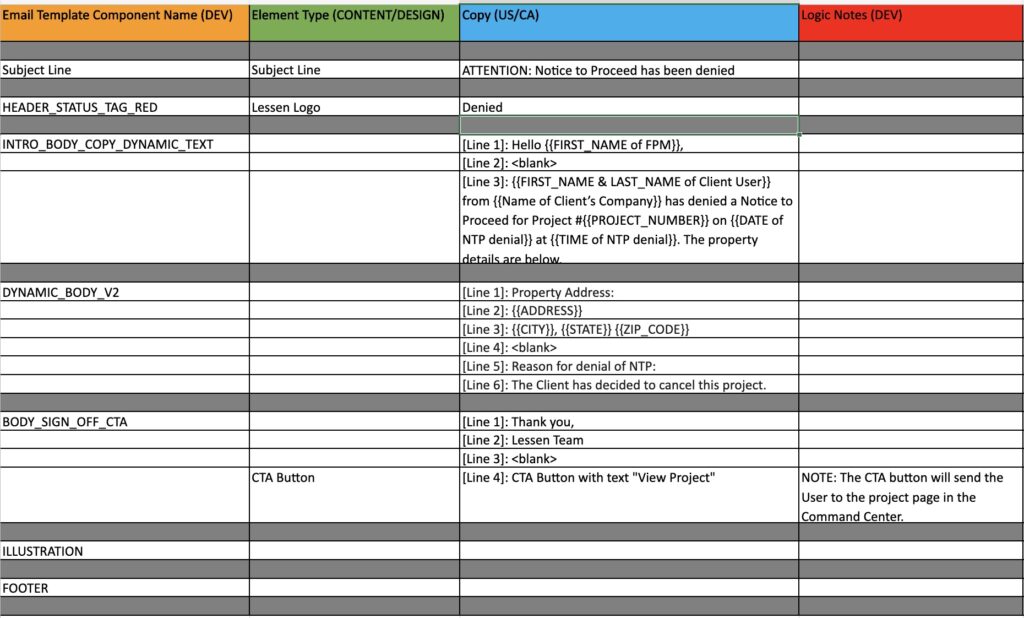
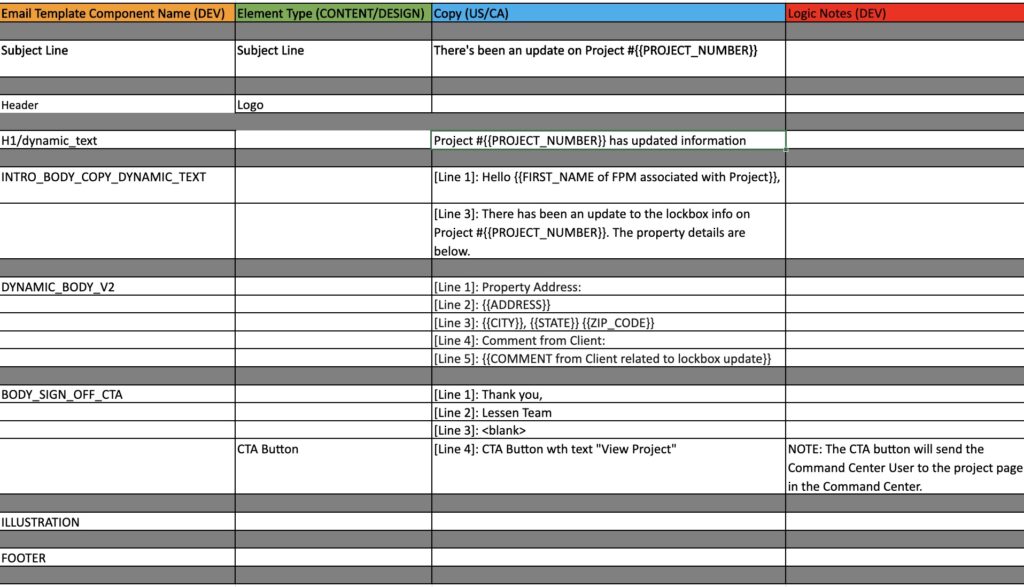
Content Matrix Examples
A content matrix is often created to localize content, organize content or can be used as a tool to hand off to development teams in implementing design components and copy to create an email or a web page. This is an example of matrices used to create notification emails for customers.


Figma Content Plug-In Integration

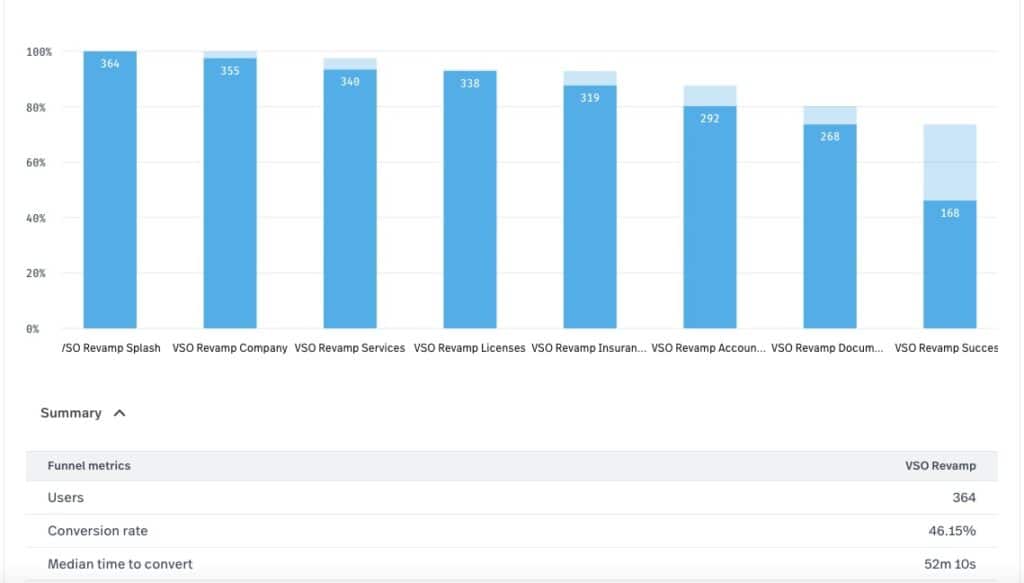
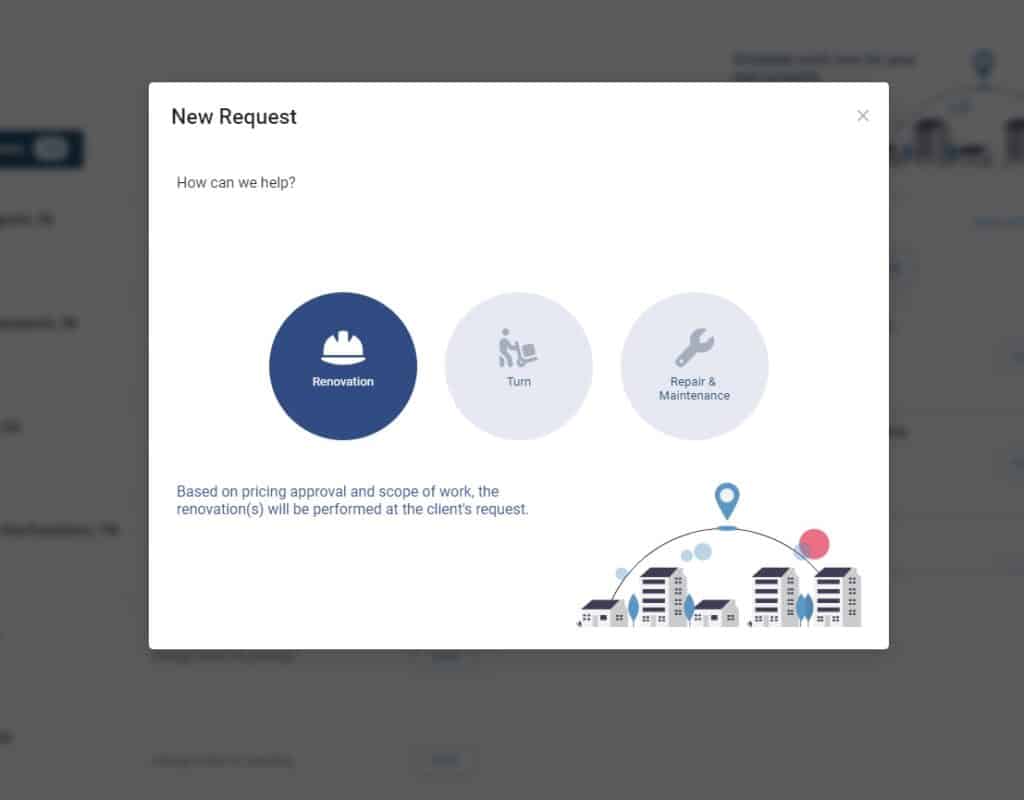
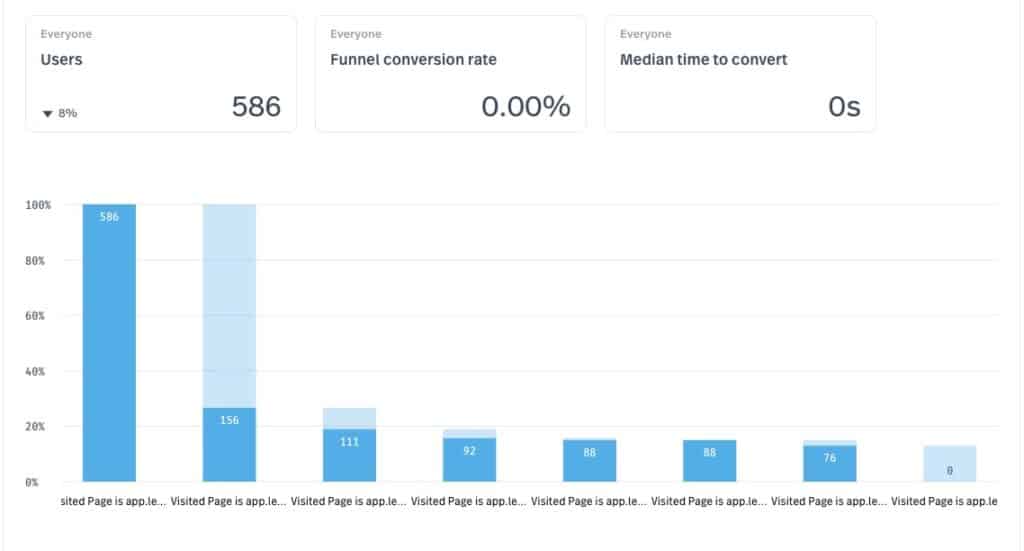
Vendor Self-Onboarding
- For this particular challenge, I became the user for our vendor onboarding experience; created before I was part of the team. I identified several timely frustrations for the user that were causing drop offs and rage clicks.
- Tweaked existing content to make the journey more clear to the user, who wasn’t very tech savvy and needed a little more hand holding to get through the process.
- Built and produced a video to better prepare the user for what to expect.
- Created a list of small wins to attack immediately and large wins to be implemented into V2 of the experience.
- Built use cases around the fixes by contacting and interviewing users and internal vendor sourcing representatives.

Before
After